Before beginning the journey in the website performance and page loading time, let us first understand where this concept evolved.
If you start looking at the history, you will come to know the obsession related to the speed of the page.
Each generation has contributed from their side in enhancing the speed. It may be in the field of technology, arts, science, or something else.
In current times, speed is considered as the deciding factor for every task. While buying a car, hiring employees, rating any delivery service, etc., everything includes speed. The timeframe in which they complete their work determines their performance.
So when we realize that speed has become an integral part of our lives, how can we overlook the Page Load Speed of the website?
In this article, we will discuss all the factors connected with the page load time to improve your website performance and user experience.
A study found that users expect that web pages that they click should be interactive soon after they load over the web.
If Time to Interactivity (TTI) is slow, users will get frustrated and start doing “click rage,” i.e., double-clicking. For this reason, it is very important that you think about page loading time from the users’ perspective.
Google works on a regular basis and makes changes to improve the user’s experience. Recently, it has come with a tool named Google LightHouse, an open-source tool used to improve the speed and quality of websites.
Google has confirmed that core web vitals are an important factor for deciding the ranking of the website.
You may also read like this – Is SEO Still Worth It in 2021?
If you are new to the concept of core web vitals, then don’t worry; we are here to provide you the desired information. So let us start.
What Comes Under Web Vitals?
As per Google, user experience signals are analyzed with web vitals. The quality of the website is analyzed in this. The core web vitals can be treated as the benchmark by webmasters. The website that follows guidelines delivers a superior page experience to users. In addition, Google has introduced several tools to analyze and prepare performance reports. Some developers are experts in using that tool, while others find it difficult and challenging to meet the standard performance level.
What Are Core Web Vitals?
Thinking that great content with a number of quality links would rank your website on top, right? But with the year 2021, all things will go for a toss. Here is the reason behind this.
Google measures the Core Web Vitals score of a website and other ranking factors to decide the website’s ranking on SERP. That basically implies you have another factor joining the rundown of Google positioning signs. Interestingly, you know it’s coming, and you can improve your site before any other individual.
Core Web Vitals is a bunch of page experience measurements that examine the page load speed, interactivity, and, in particular, visual security.
Google will investigate each of these independently to realize the general client experience given by a page.
3 Core Web Vitals Metrics
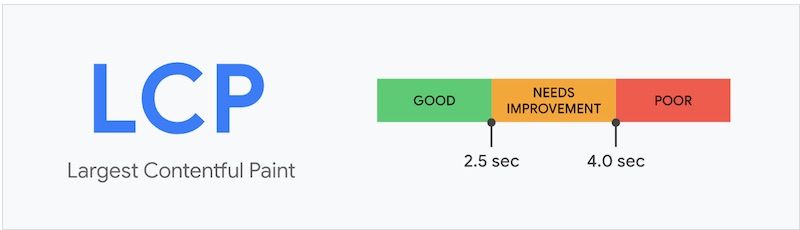
1. Largest Contentful Paint (LCP)
LCP is the largest piece of content on a webpage. It can be in the form of an image or video that utilizes maximum time for loading the page.
As per Google, it is ideal for keeping its value below 2.5 seconds. However, if it is above 4 seconds, then it is considered poor, and it will definitely affect the website ranking.
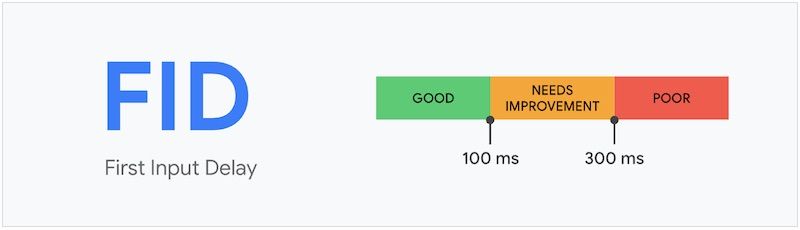
2. First Input Display (FID)
The first point is more connected with the page load speed; the second one is associated with interactivity. The responsiveness of web pages is considered in this. For example, when a user clicks on a read more icon, then it should open easily, and users should get the desired interaction. The ideal time of FID is less than 100ms.
3. Cumulative Layout Shift (CLS)
CLS score is related to the stability of the web page. Also, it is the most analytical aspect of the Core web score.
Google considers it as an important factor for usability. If you aim to make any changes in the design positions, it will confuse the users, and the situation will not be favorable for you. Users get annoyed with such web pages, and Google starts pulling down such pages in search results. The ideal value for CLS is less than 0.1.
How To Check Web Vitals For Your Website?
Page Speed is always considered the important part of SEO, and every website owner aims to achieve more than 80 to 90% score. But you can not forget about the user experience factor. In the current time, user experience has covered the center attention for ranking factors. And at that place, web vitals are considered.
Here we are describing the way by which you check it out.
- Open Chrome and then inspect elements and select any of the responsive designs.
- Select any of the keywords and do Google on that to check out the AMP version.
- Check out the results to get information about the AMP version.
- Copy URL and paste in PageSpeed Insights tool.
- Tick Analyse option to get a complete report.
Page Load Time Recommended By Google
According to Google, the page load time of websites for both mobile and desktop versions should be <3 seconds.
Perhaps search engine giant Google states that on average, the page load time of web pages on mobile is near about 22 seconds. So if you notice some of the top traffic attracting websites over the internet, they all will share a similar pattern and have 4 seconds loading time.
Most of us get frustrated while driving in slow-moving traffic, so it is most obvious that a slow-loading website will definitely disturb you. But over the web, you have multiple options to escape from slow-loading websites.
If you experience poor page load speed with any website, then you will definitely move to the immediate competitor. However, if you are running a website, you should think as per your audience’s perspective. If your website page loading time is more than 3 seconds, you are indirectly doing a favor to increase your competitors’ traffic. You should keep updating your website as per the latest changes of Google to get a better position on SERP.
What Is The Right Way To Improve Page Experience Score?
You should not think that it is the task of the developer to improve the page speed experience for the users. There is a need for the right SEO practices to get the best outcomes with the latest trends. If you are not into the coding field, you can search for the issues related to this and the proper ways to fix them. By this, you can give better direction to the developer to make changes. Fixing all issues related to the speed of the site is not a very big task. Even a newbie SEO can fix all such issues. Minimizing CSS, Java file, installing a cache plugin improves page loading time.
But are these things improving the web vitals of websites?
No, and Yes, both come into the response to this question. It is because some of them show little improvement while some leave only little impact.
A study found that Web Vitals score for the website that has experienced minor changes in their website is not upto the mark. They tried most of the points such as Installed a Cache Plugin, Minimized CSS and JavaScript, Used Defer Attribute, Enabled GZip, Enabled LazyLoad.
The reason behind this was-
- By installing the cache plugin, the server response time can be improved. But action appears when users again visit your website and browse through different pages. But if you haven’t mentioned the right expiry date, the whole effort of the cache plugin will go wasted.
- If drastic updates are made to Javascript and CSS files for load sequences, it will result in a bad user experience.
- It is very true that there is a panacea to fix all types of page speed issues. For example, if you are running a wordpress website, you will require adding multiple plugins for different purposes and optimization. Further, this will degrade the speed of the website.
Image Optimization For Better Page Speed
The heavy images on websites is also one of the reasons behind the slow loading of the webpage. Therefore, using optimization processes for images is helpful in getting better web vital scores. Here we are describing some of the ways by which you can optimize your image.
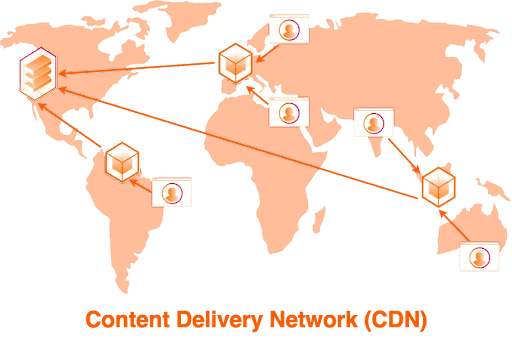
- By Using CDN:
If your website is equipped with a heavy image design, it will give the server lots of stress. Along with the server, it also affects other resources that result in increasing the page load time. If you use image CDN servers, then you are taking out the pressure from the server. The CDN server serves the images of the websites. At the current time, AWS and CloudFlare are considered the best image CDN. 
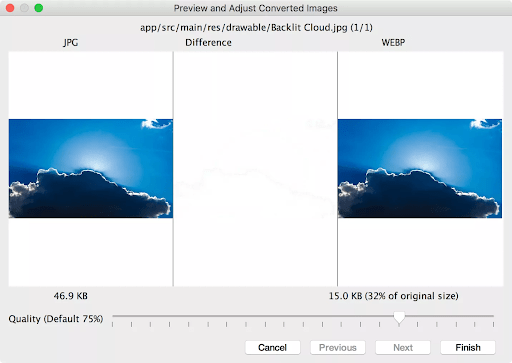
- WebP Format:
Ever wondered what WebP format is for any image? WebP format is Google approved format that reduces the size of the image by 36% as compared to the JPEG.
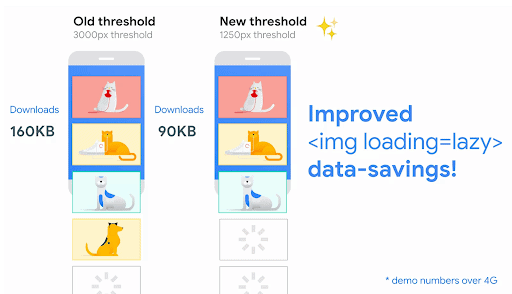
- LazyLoad
It is the most tried and tested method to reduce the loading time of images. and it has been in the market for a very long time. It reduces loading time as the server does not get sudden requests for showing images. Furthermore, by enabling LazyLoad, only the earliest set of images are displayed, and the rest of the images get displayed when the user reaches that particular point.
Optimizing CSS and Java
- GZIP Compression
GZIP is a well-known file format and software that is used for compressing HTTP content. It reduces the size of the resources and thus reduces the loading time.
- Minifying Resources
The process to eliminate the redundant data from the CSS and Javascript files is termed minification. With this, the bandwidth usage gets reduced and also reduces the page loading time. In addition, comments and extra space present in JS, HTML, and CSS files are removed. Optimization plugins are also available to help in this process.
- Combine Javascript and CSS
By combining CSS and Javascript files, you will be reducing the number of requests and page load time. For instance, if you have five external Javascript and the same number of CSS files, combining them will result in 8 fewer requests.
- Reduce Render Blocking
With excessive use of Javascript and CSS codes, the page speed becomes slow. Therefore, you have to cross-check which script is causing the issue. There are several tools available to analyze such scripts; one of them is PageSpeed.
- Execute Javascript and CSS using CDN
Before moving to CDN, all Javascript and CSS files are loaded on server bandwidth. And you can reduce page loading to some extent only without using CDN. But delivering both of them using CDN will result in better and faster loading of web pages.
- Font Optimization
Some of the website owners use custom fonts to gain the attention of the readers, but such fonts add load on the server and result in slow loading of the site. For fixing such an issue, your CDN should override font rendering action.
- Embed Codes
Use of embedded videos and images on websites results in slowing down of the website. Nevertheless, most website owners choose this feature. But for such types of websites, Google suggests lazy loading that implies such media files should be loaded when users promote them.
With such type of practice, 70% improvement in website performance is recorded in the Google LightHouse tool.
Conclusion
Yes, we agree that core web vitals are complicated, but it is not a mammoth task that you can’t achieve. Improving the core web vitals of your website results in offering a better user experience and addition in conversion. If the page loading time of your website is high, then people will keep clicking on links or will move to the next competitor. Users get frustrated with slow-loading websites. You should explore your website from the user pesticide and fix all issues that you encounter.
If you want to improve your website’s core web vitals, you can contact Marketing Sweet professionals. We have well-skilled and experienced professionals that remain updated with all the latest Google changes. By considering all guidelines of Google and webmaster, we make changes to the website to achieve a better position over the web.
You are always welcome to discuss your requirements with us at 08 8337 4340.